
vscode
办公学习 2024-12-19 10:41:57 182.68M 1.2.2

办公学习 2024-12-19 10:41:57 182.68M 1.2.2
VSCode手机版(Code FA)是一款集强大功能与便捷体验于一身的源代码编辑器。它不仅继承了VSCode在PC平台上的优秀基因,还针对移动设备进行了深度优化和创新。无论是对于专业开发者还是编程爱好者来说,Code FA都是一个不可多得的好工具。有需要的用户欢迎在本站下载安装~
1.Linux Arm64启动code-server:Code FA的核心在于利用Linux Arm64环境启动一个code-server实例。code-server是VSCode的服务器端版本,能够将VSCode的编辑体验带到浏览器中。这一技术使得Code FA能够在移动设备上运行,而无需依赖原生的移动应用框架。
2.WebView加载本地内容:与许多简单的“套壳”在线编辑器不同,Code FA通过WebView技术加载的内容完全来自本地。这意味着用户可以享受到与本地应用相似的响应速度和稳定性,同时避免了在线编辑器可能存在的网络延迟和隐私风险。
1.全面的VSCode功能继承:Code FA几乎实现了VSCode在PC平台上的所有功能,包括代码编辑、调试、版本控制等。这使得开发者可以在移动设备上无缝切换工作环境,无需担心功能缺失。
2.集成终端模拟器:为了满足开发者在移动设备上进行命令行操作的需求,Code FA集成了高效的终端模拟器。该终端模拟器从dom渲染方式到canvas的优化都进行了精心设计,确保了快速、流畅的命令行体验。
3.多语言支持与插件扩展:Code FA支持多种编程语言的编写和编译,同时保留了VSCode强大的插件系统。开发者可以通过扩展快速安装和使用官方或第三方插件,进一步丰富编辑器的功能。
4.博客与网页编写功能:除了传统的代码编辑功能外,Code FA还支持写博客和网页。这使得开发者可以在一个应用中完成从代码编写到内容创作的全过程,大大提高了工作效率。
1.性能优化:针对移动设备的硬件特点,Code FA进行了大量的性能优化。无论是代码编辑的响应速度还是终端模拟器的运行效率,都达到了较高的水平。
2.界面适配:Code FA的界面设计充分考虑了移动设备的屏幕尺寸和触控操作方式。通过合理的布局和触控优化,确保了开发者在移动设备上的良好使用体验。
3.离线支持:考虑到移动设备的网络环境可能不稳定,Code FA提供了离线支持功能。即使在没有网络连接的情况下,开发者也可以继续进行代码编辑和本地调试工作。
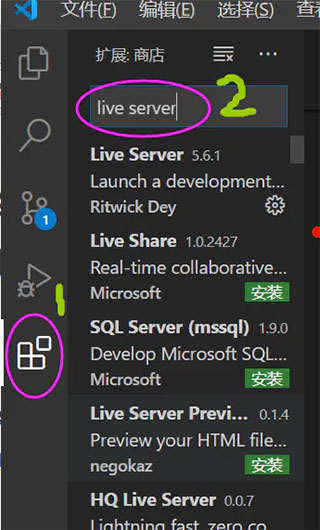
步骤一:安装Live Server插件
首先,你需要在VSCode中安装一个名为“Live Server”的插件。这个插件能帮你快速启动一个本地服务,让你的网页能够在浏览器中实时预览。

步骤二:打开目标文件夹
在VSCode中,点击左上角的“文件”菜单,选择“打开文件夹”,然后找到并选中你想要调试的网页所在的文件夹。

步骤三:启动Live Server
找到你想要调试的HTML文件,鼠标右键点击它,然后选择“open with Live Server”。这样,Live Server就会启动,并在你的默认浏览器中打开对应的网页。如果你想要停止服务,只需选择“stop Live Server”即可。

小提示:
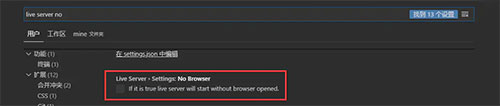
如果网页没有正常打开,可能是Live Server的某些设置被禁用了。你可以打开VSCode的设置,搜索“live server”,确保相关选项是开启状态。
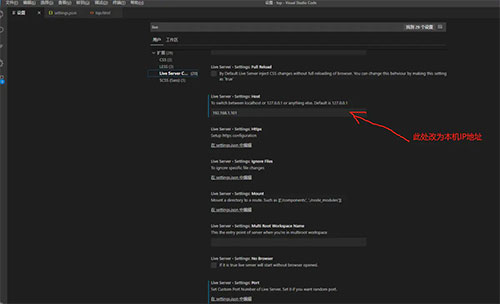
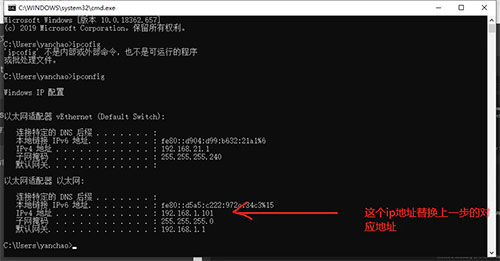
如果你的网页需要在特定IP下访问,可以在Live Server的设置中找到“host”选项,并设置为你的本机IP地址。你可以通过打开cmd并输入ipconfig来查询你的本机IP。
步骤四:生成二维码,手机扫码访问
为了让你的手机也能访问这个网页,你可以使用VSCode的一个扩展程序来生成二维码。在Google的拓展程序中搜索“The QR Code Extension”并安装它。安装完成后,你会在浏览器的搜索栏后方看到一个二维码标志。点击它,就会生成当前网页的二维码。用手机扫描这个二维码,就能在手机端看到网页效果了。

一、无法启动VS Code
问题描述:尝试启动VS Code时,程序无响应或无法打开。
解决方法:
确保已经正确安装了VS Code,并且系统满足最低要求。
尝试关闭所有正在运行的VS Code进程,并重新启动计算机。
如果问题仍然存在,可以尝试升级VS Code版本或重新安装VS Code。
二、插件无法安装或加载
问题描述:无法从插件市场安装插件,或插件安装后无法加载。
解决方法:
确保网络连接正常,并检查VS Code的插件市场是否可访问。
如果插件无法安装,可以尝试使用国内镜像或手动下载安装插件文件。
如果插件加载失败,可以尝试禁用其他插件或重新启动VS Code。
检查插件是否与当前VS Code版本兼容,如果不兼容,尝试更新插件或回退VS Code版本。
三、自动补全或代码提示不起作用
问题描述:在编写代码时,自动补全或代码提示功能不工作。
解决方法:
确保已经正确配置了相关的语言服务插件。
检查VS Code的设置,确保自动补全和代码提示功能已经开启。
尝试更新VS Code版本或重新安装相关的插件。
四、VS Code卡顿或运行缓慢
问题描述:VS Code在使用过程中出现卡顿或响应缓慢的情况。
解决方法:
尝试关闭其他占用系统资源的应用程序,并检查系统资源使用情况。
禁用一些占用较多资源的插件或功能。
尝试升级计算机的硬件配置。
重新安装VS Code,以清除可能的缓存或配置问题。
五、调试功能无法正常使用
问题描述:在尝试调试代码时,调试器无法启动或无法正常工作。
解决方法:
确保已经正确配置了调试环境,并检查调试器是否支持当前的编程语言。
检查VS Code的调试设置,确保已经正确设置了调试选项。
尝试使用其他调试器或重新安装VS Code。
六、代码报错或无法运行
问题描述:代码中存在语法错误、运行时错误或其他问题,导致代码无法正常运行。
解决方法:
仔细检查代码,查找并修复语法错误。
使用VS Code的调试工具逐步执行代码,检查变量状态和调用栈。
查看终端或控制台输出的日志信息,找出错误原因。
确保所有必要的开发工具和运行时环境都已正确安装和配置。
七、插件冲突问题
问题描述:安装了多个插件后,出现功能异常、VS Code崩溃等问题。
解决方法:
禁用或卸载最近安装的插件,以排查冲突源。
逐一重新启用插件,找出导致问题的插件并进行更改或寻找替代插件。
检查插件的依赖关系,确保没有不必要的依赖冲突。
八、配置问题
问题描述:用户设置或工作区设置中的配置项有误,导致某些功能无法正常工作。
解决方法:
逐一检查settings.json文件中的配置项,确保每项配置正确。
根据项目需求调整相关配置,如路径、语法检查规则等。
v1.2.2版本
- 采取大家的建议,将新版的 code-server 内置到 apk 中,不再需要下载,开箱即用
- 加了一些启动日志,在卡住不动的时候,方便排查问题
- 修复了其他的一些小问题











5.4分
500+人评价
请为应用评分:
评论内容需在5-200字之间~
0/200
